Fitmeal App

Why Fitmeal App?
Boredom is among the many reasons an eating plan can fail. The truth is that except for pre–cooked meals, industrial pastries, and preserves in general, a healthy and balanced diet is characterized precisely by variety. Fitmeal App allows you to create, discover, and share recipes and meal plans to improve your diet and create a healthy community.
Validating the pain points
Before I jump into the next design phase, all we need to do is validating the pain points, but most of us skip it. I tried to list out at least the principal problems which, are the most people have and face problems when they want to follow a diet.
Process
I just had a week for the release to do the whole design thinking and implementation process.
My role
- Design Strategy
- Brand Strategy
- Research
- UX Writing
- User Flow
- Information Architecture
- Wireframes
- User Stories
- Visual Design
- Prototyping
- Full Stack Development
Tools & Technologies
- Sketch & Zeplin
- HTML5 & CSS3
- ReactJS
- MongoDB
- ExpressJS
- NodeJS
- Axios
- JSON Files
- Git & GitHub
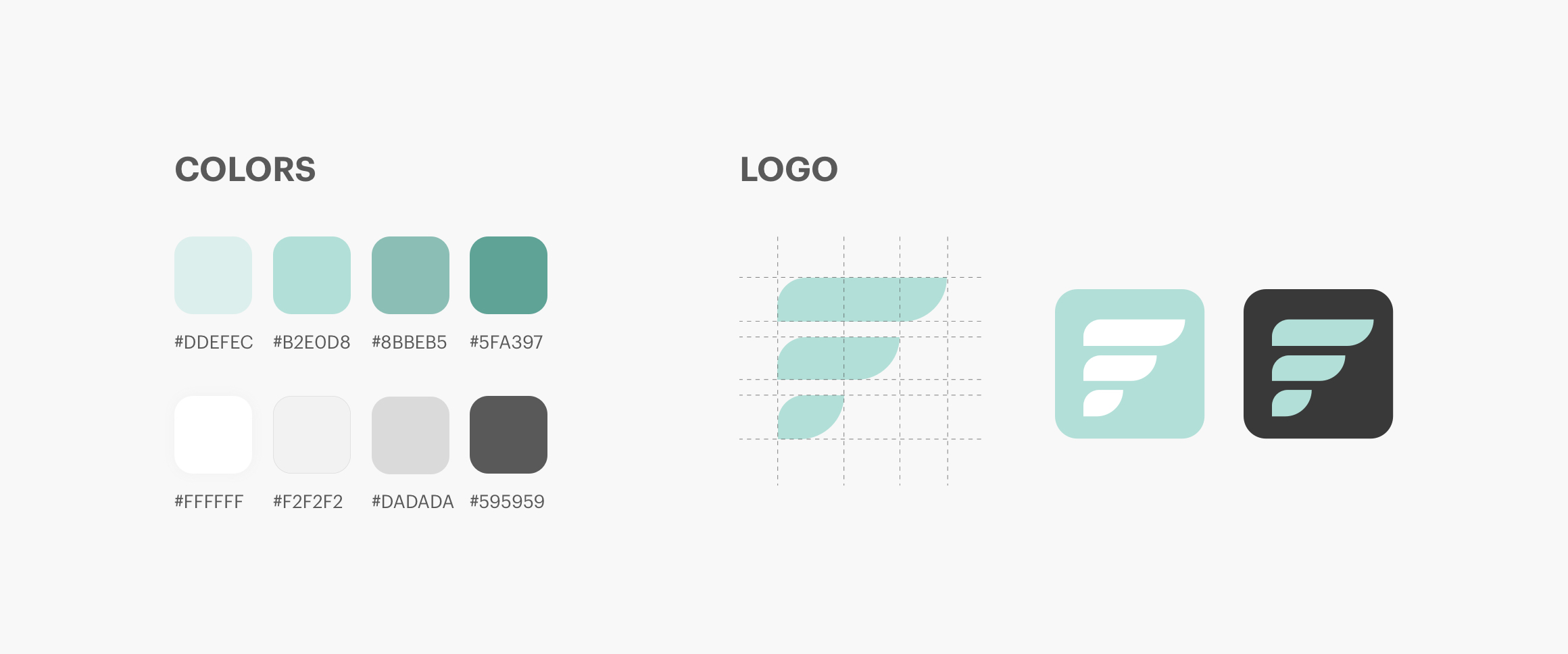
Brand

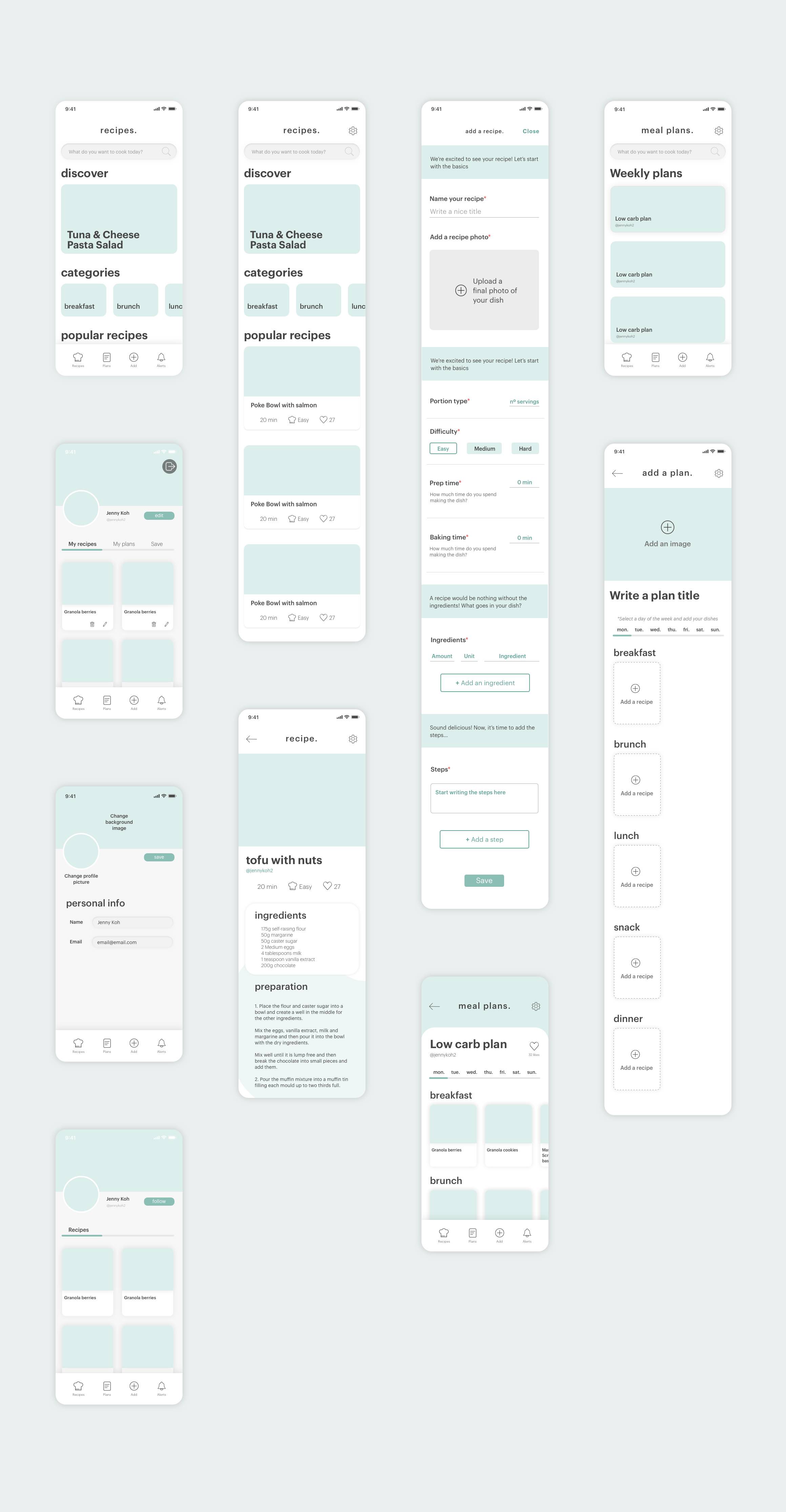
Lo–Fi Wireframes
Wireframes are essential for creating digital platforms, but not everyone understands their functionality. Technically, they are the bridge between information and product design. That is, it is a visual guide that reflects both the structure defined in the content map and the interface design decisions.

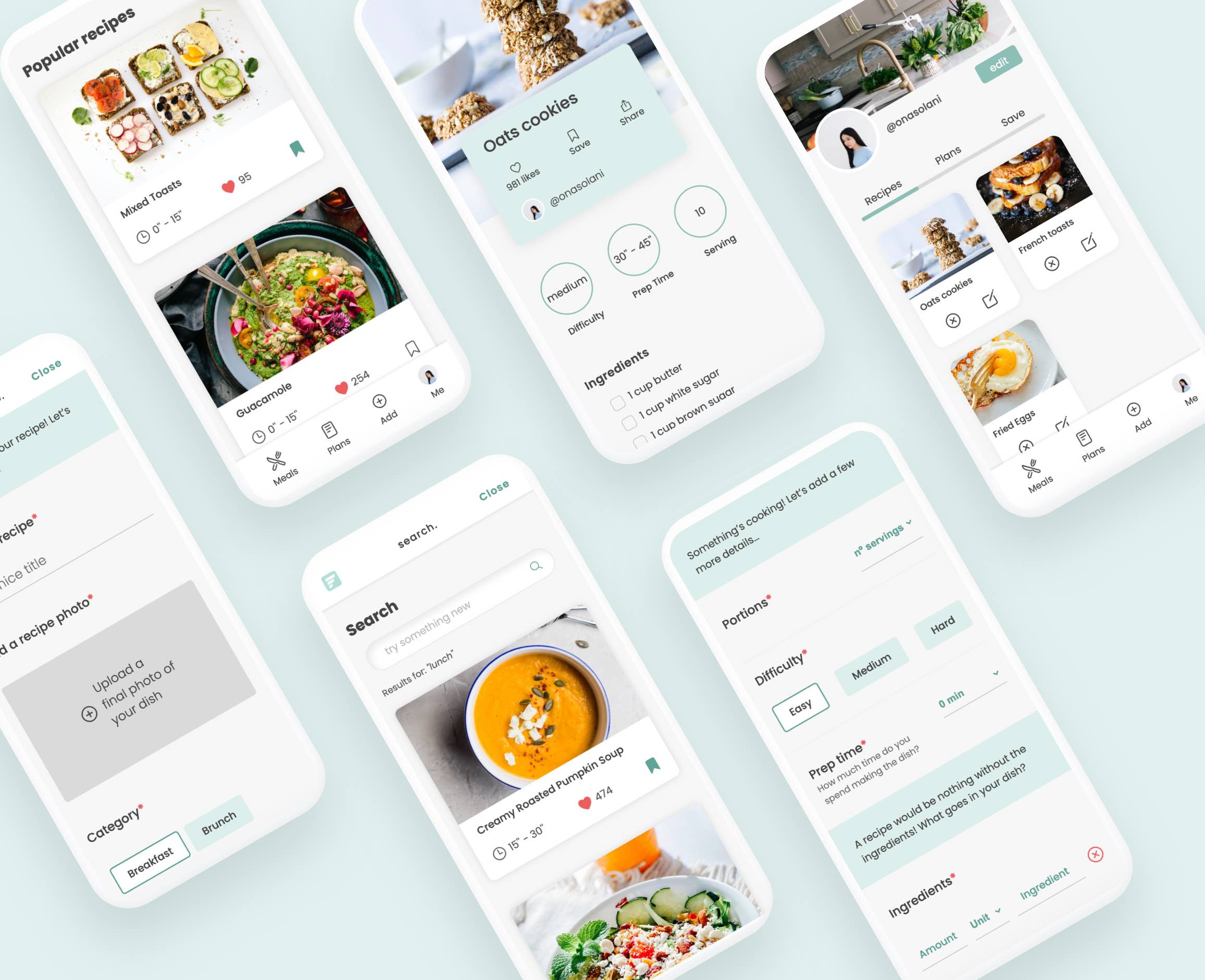
Visual design
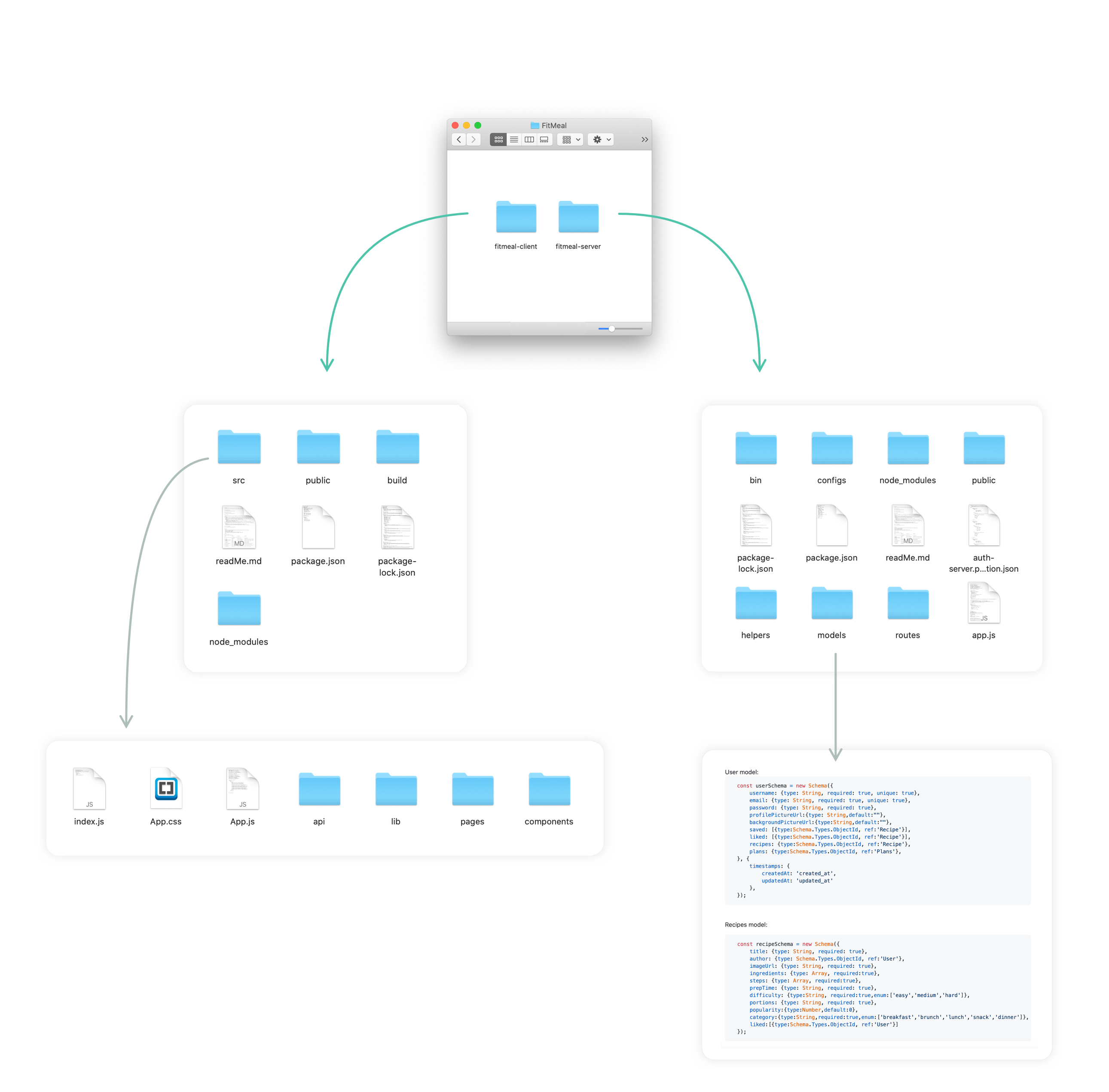
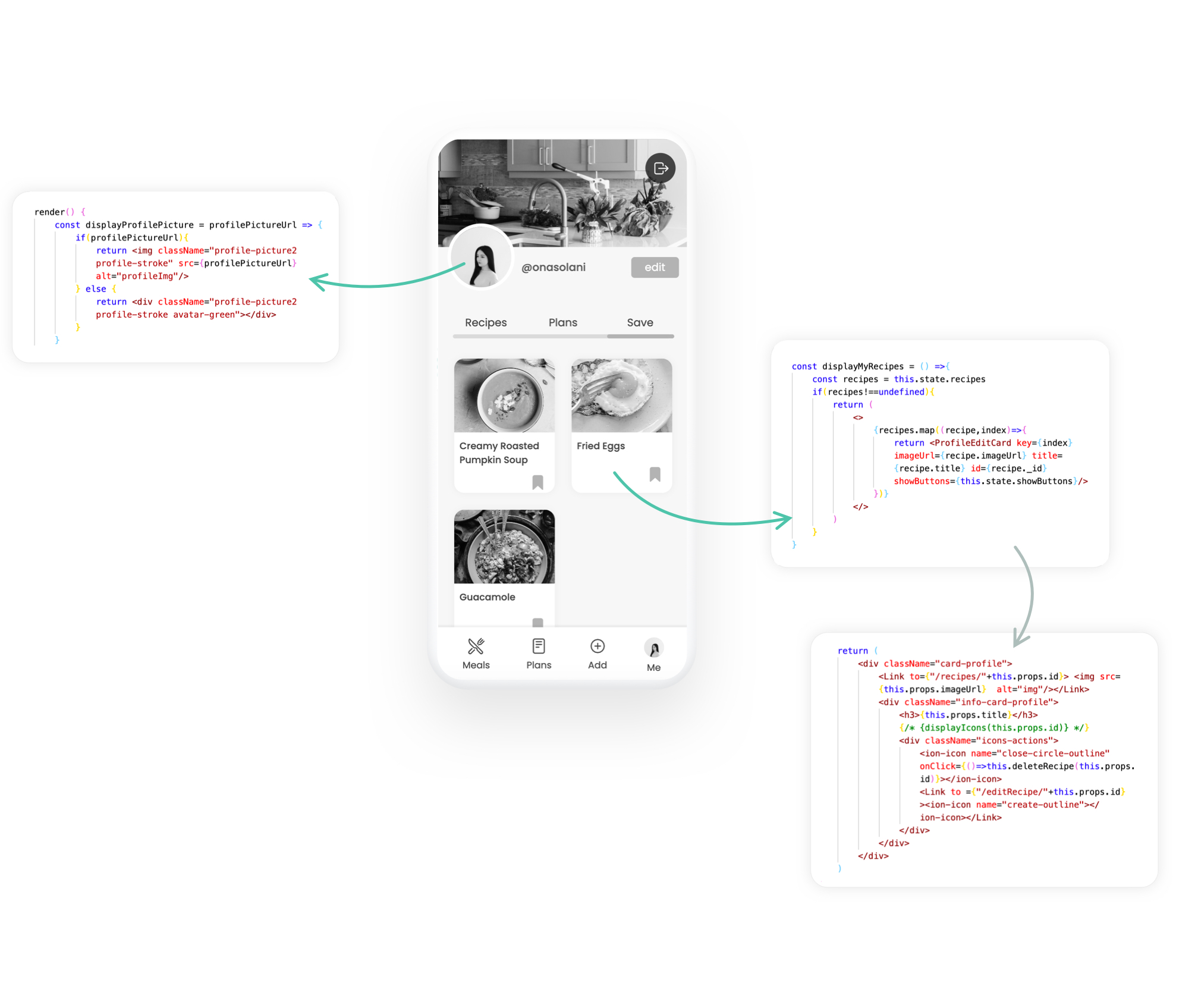
UI to development
As a developer too, there are a lot of details to work on while building it in the layout (HTML/CSS) and the components as in ReactJS, or the routes from the Back–end.
The below illustrates how a hybrid person or Unicorn profile (Designer & Developer) might think in this case.

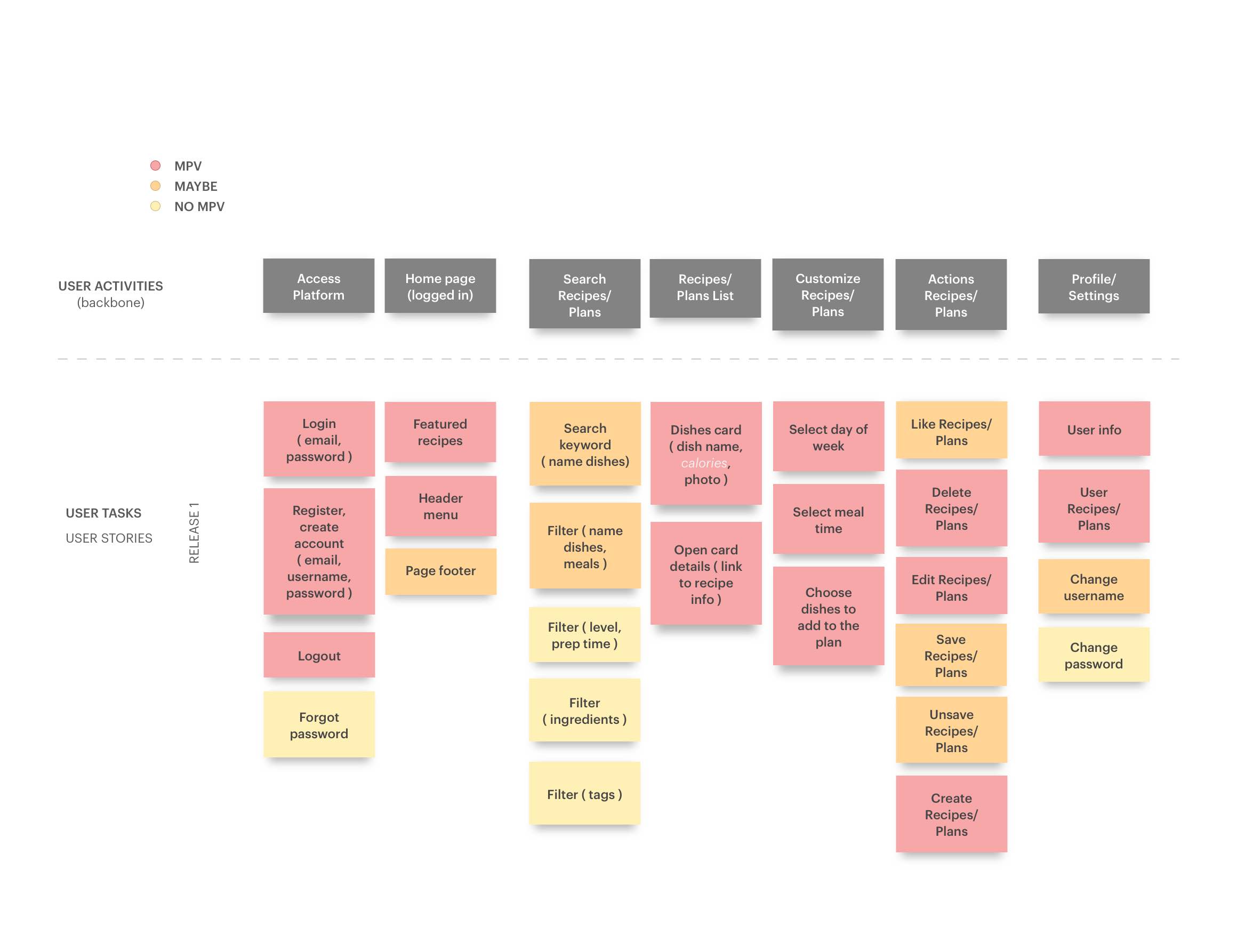
First, all activities were considered and defined as a simple MVP for the launch of the product prototype.

Then, I prefer to start with organize the elements and files of folder, defined the models, routes and components that will use, and then start with the markup first. This can help in writing semantic elements before going into the design and CSS details.